
- Divi image carousel how to#
- Divi image carousel license key#
- Divi image carousel install#
- Divi image carousel zip file#
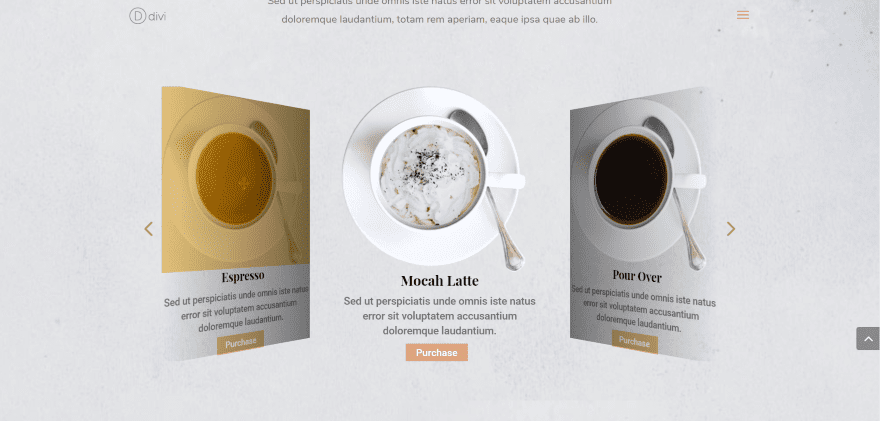
By Date (based on the date when products were published).Sort By ĭefine the order in which products will be displayed. The minimum is 1 and the maximum value is 100. This setting defines how many products you want to display. Simple select categories you want to display. If Product Category is selected, you will see a checkbox list to select what categories should be included. Here is an example of the default carousel in the Divi Ecommerce Pro child theme.ĭefine what product type you want to display: The design should already match your site design. You can also add elements by clicking on the Plus Icon and choosing element type.ĭefault colors for the carousel are based on your theme accent color and other global settings set in the theme customizer settings. Delete elements by clicking on the Trash Icon. Product Carousel Elements ĭecide which elements you want to display and which order. You can also type "woo" to see quickly the module.īy default, all Woo Carousel will include all Carousel Elements: Title, Sale Badge, Featured Image, Ratings, Price, and Button. Locate the "Woo Carousel" module within the list of modules. Once you have entered the Divi Builder, you can click the gray plus button to add a new module to your page. One of the ways to access modules is to navigate to any page on the frontend of your site and click the "Enable Visual Builder" button in the top WordPress admin bar. If you have already products on your site, you are ready to create your first Divi Product Carousel by inserting Woo Carousel Module to your page.
Divi image carousel how to#
Setup and Configuration How to Add Product Carousel Module to Your Page
Divi image carousel license key#
Enter your license key and click Activate. To activate the plugin, go to Divi > Product Carousel in your dashboard menu.

You will need to activate the license key before using the product.
Divi image carousel zip file#

Divi image carousel install#
Install Product Carousel for Divi in one of the two following ways. Divi Theme, Extra Theme, or Divi Builder Plugin.Once you have installed the required products: Nginx or Apache with mod_rewrite module.MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.

If you do not have it you can purchase it here. Tip: For Product Carousel for Divi and WooCommerce Plugin to work, you must have installed WooCommerce Plugin and Divi, Divi Builder or Extra Theme from Elegant Themes. See the Changelog text for this child theme by following this link Product Carousel is compatible with the Divi Theme Builder, Divi Builder Plugin, and the Extra Theme.

It’s fully responsive, highly customizable, and works smoothly in all browsers. This plugin also supports WordPress posts and WooCommerce products. Simply insert a module, insert, delete and drag and drop carousel elements and set. The "Woo Carousel" module will allow you to create beautiful and responsive carousels for your WooCommerce products. Product Carousel for Divi and WooCommerce extends the functionality of the Divi Builder and it adds a new module "Woo Carousel" to default modules.


 0 kommentar(er)
0 kommentar(er)
